
Imagine that there are two companies who want to trade with each other. One is Chinese and the other is Russian, how would they communicate?
Yes! You guessed it right, with the help of an intermediary who knows both languages and can translate easily.
Webhooks work in a similar way, acting as communicators between two applications. They automatically send data between unsupported applications, bridging the gap and facilitating seamless communication. Just like a skilled translator, webhooks enable apps to understand and interact with each other, even if they don’t natively support the same language or interface.
Let’s explore how you can transfer data from Elementor Forms to other 3rd party applications using Webhook.
Webhooks act as a bridge between two applications that don’t support native integration with each other. By connecting such applications, Webhook facilitates data transfer between them.
By setting a Webhook you won’t need to manually call for data as is required in the API. Rather, webhook automatically sends data from one application to the other.
If you’re using Elementor Forms to generate leads, you’ll need to manage those leads in a CRM or other apps such as Google Sheets. Let’s consider CRM in this case.
You can manually enter the lead data or use integrations to make things easier. CRMs such as Salesforce and Hubspot are available for integration by Elementor Forms.
But, what if you want to integrate with your Company’s own CRM that’s not supported by Elementor Forms or any Integration tool?
That’s where Webhook comes into play!You can use Integrately’s Webhook to integrate Elementor Forms with your CRM. It is a no-code automation platform that helps you automate your entire business stack with just a few clicks.
Here’s the process on how to connect Elementor Form to Webhook using Integrately
Step 1: Signup for Integrately (https://app.integrately.com/signup)
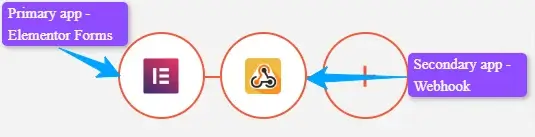
Step 2: Select Elementor Forms as your first app and Webhook as the second one

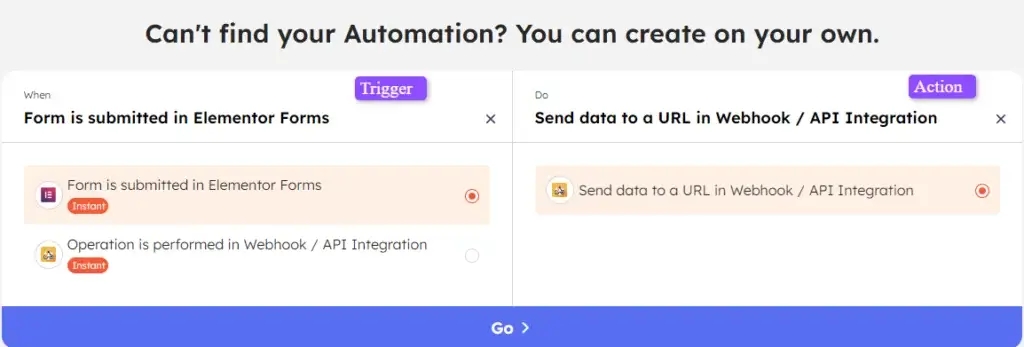
Step 3: Next, simply select your trigger and action

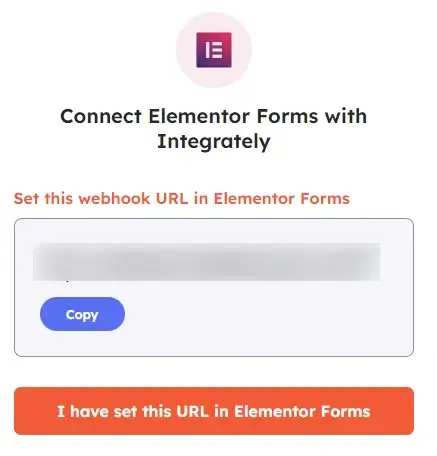
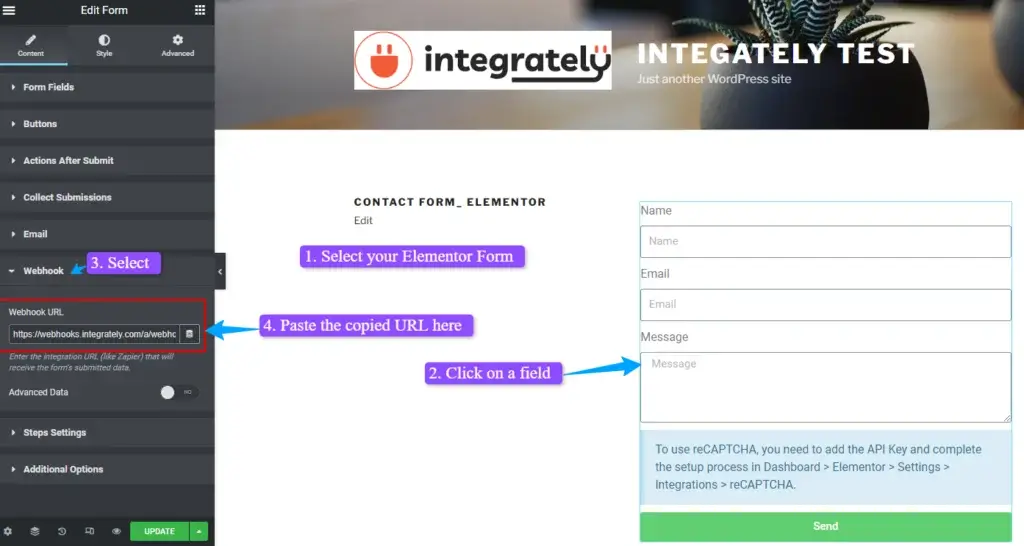
Step 4: You need to connect your Elementor Forms account and grant its access to Integrately. Copy the URL and paste it into the Pages section of Elementor Forms

Step 5: Paste the URL in your form and click on ‘I have set this URL in Elementor Forms’ in Integrately

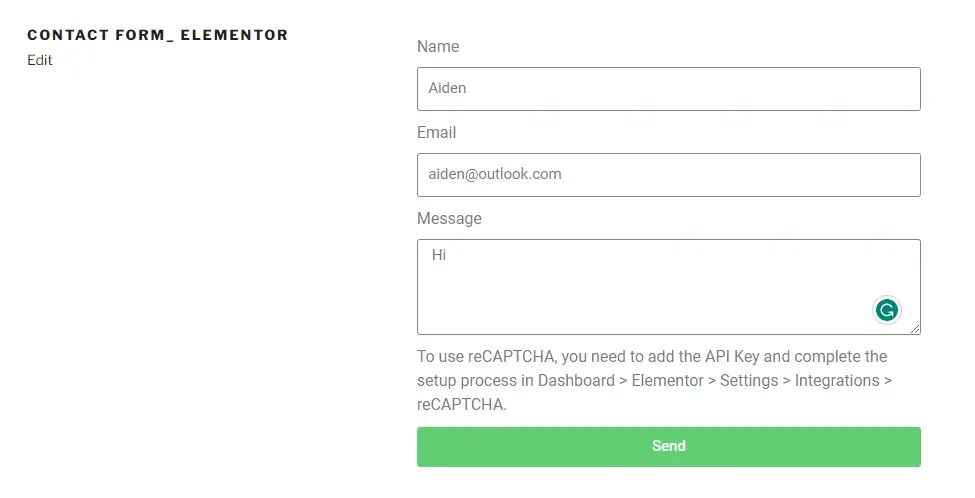
Step 6: Insert details (test records) in your Form and hit ‘Send’

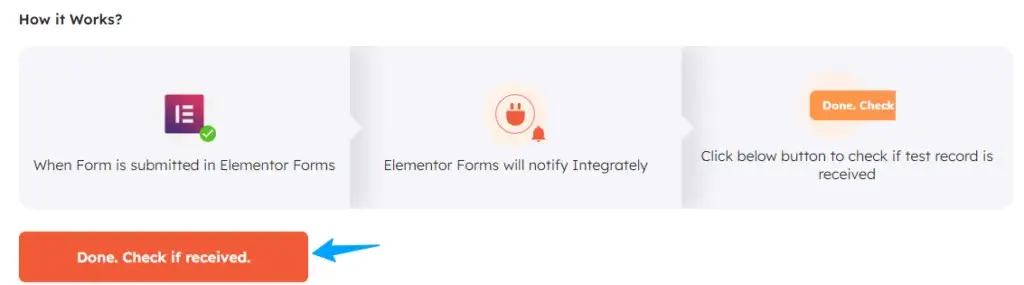
Step 7: Then, head back to Integrately and click on the ‘Done’ button

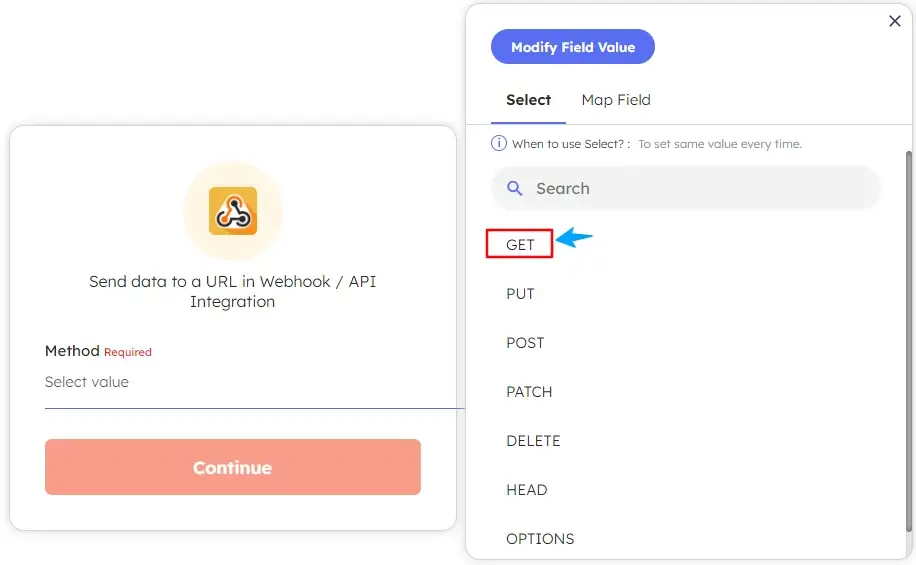
Step 8: Next, you need to select the action for Webhook. In this example, we will select ‘Get’ to receive data.

Step 9: Now map the required fields for your connection and make your automation LIVE.
With Integrately, a popular automation platform, you can easily set up webhooks with Elementor Forms to seamlessly connect and automate your online workflows. Say goodbye to manual data entry and hello to efficient, streamlined processes that save you time and effort. So, take your Elementor forms to the next level by integrating webhooks with Integrately, and unlock the full potential of automation for your website. Get started now and experience the power of webhooks in your Elementor Forms!
8 Million+ Ready Automations
For 750+ Apps
In Elementor Forms: