
Wireframe tools help you figure out the design of your company website or app before starting development. Whether it’s a rough outline or a near-complete prototype, these tools make the website planning and design process easier. However, not all wireframe tools can fit your business needs.
We’ve scoured the internet to find the best wireframe tools available today. Read on for the complete list as well as tips on how to choose the right one!
RELATED: 12 Best Online Whiteboards
Different wireframe tools offer different features and advantages. Below are the three common factors to look at in the best wireframe tools:
While you can use other apps like Google Slides or sketch software to create wireframes, a dedicated wireframe app is always the best option. Here are three reasons why:
With all the choices on the market, choosing the best wireframe tool can be confusing. Here are two key factors you must consider when shopping for a wireframe tool:
To build this list, we’ve picked out the three most important factors in choosing wireframe tools:
8 Million+ Ready Automations
For 750+ Apps
Without further ado, here are our picks for the best wireframe tools on the market today!
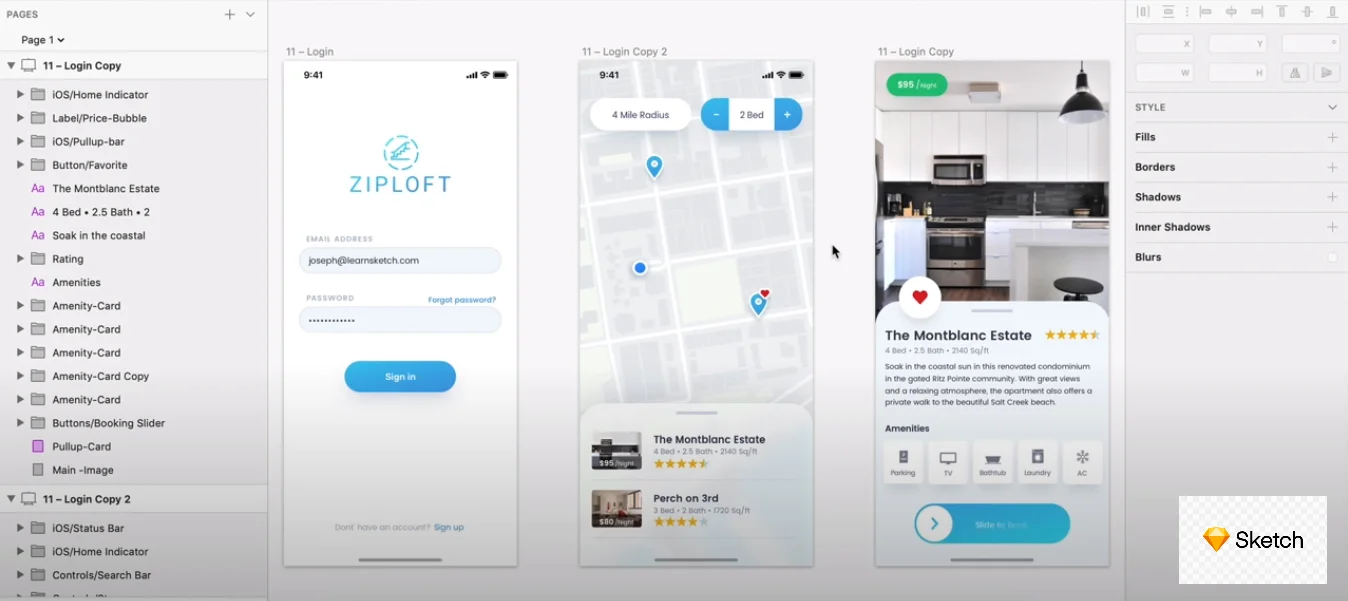
Sketch is a wireframing tool used by companies like Facebook, Google, and Xbox. In addition to letting you collaborate and give feedback on designs in real-time, it also offers advanced wireframing features like:
Sketch’s paid plans start at $9/month per user. It also comes with a 30-day free trial.

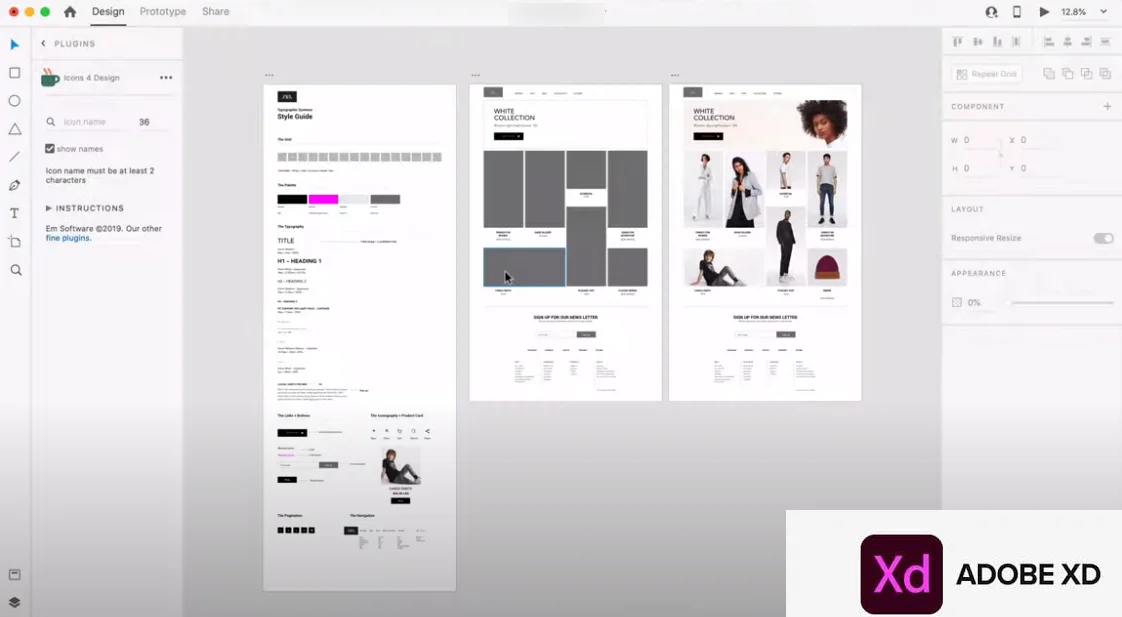
As part of Adobe’s suite of visual design products, XD lets you create great user interface prototypes easily. It allows you to create 3D models of your designs to further refine your sketches. Users of this excellent wireframe tool can also enjoy features like:
Adobe XD costs $9.99/month per user. You can also get the complete Adobe Creative Cloud suite for $52.99/month per user.

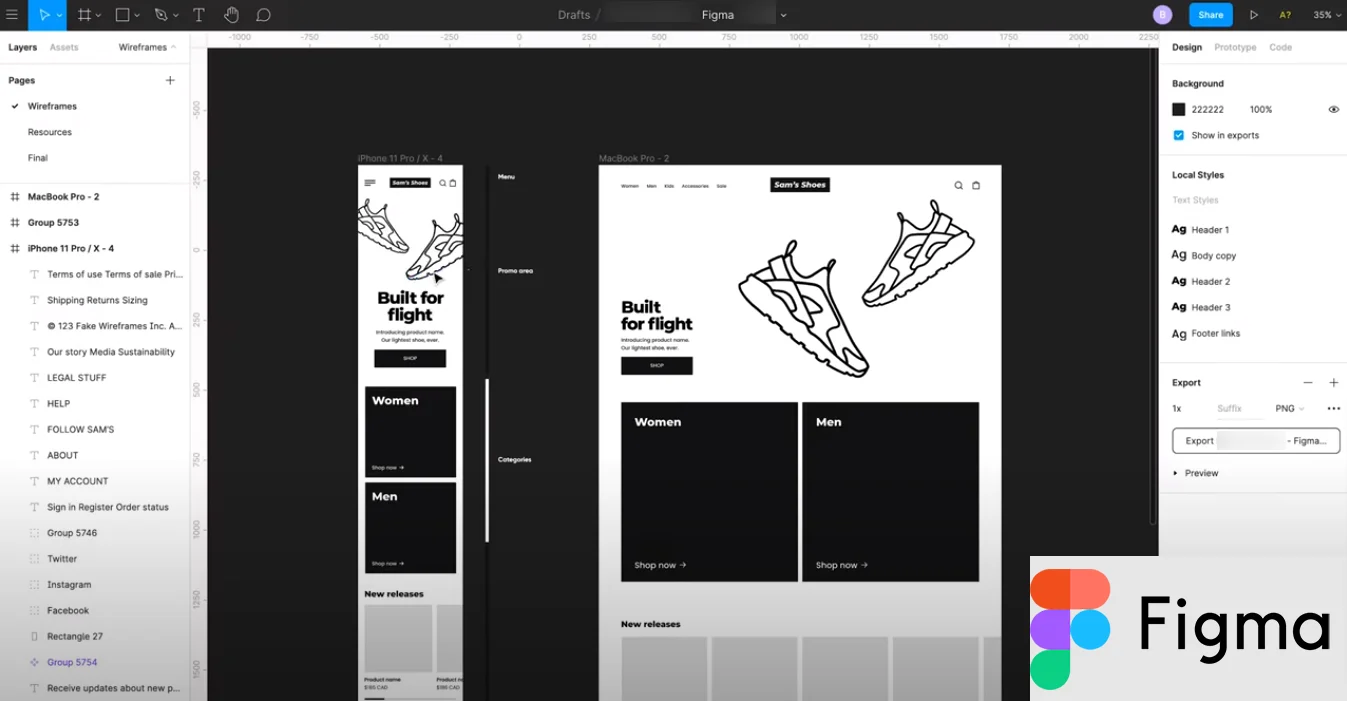
Figma is a wireframing tool that offers FigJam, a digital whiteboard that lets your team share ideas together. Other features you’ll find on Figma include:
Figma’s basic plan is free for everyone. Paid plans start at $15/month per user.

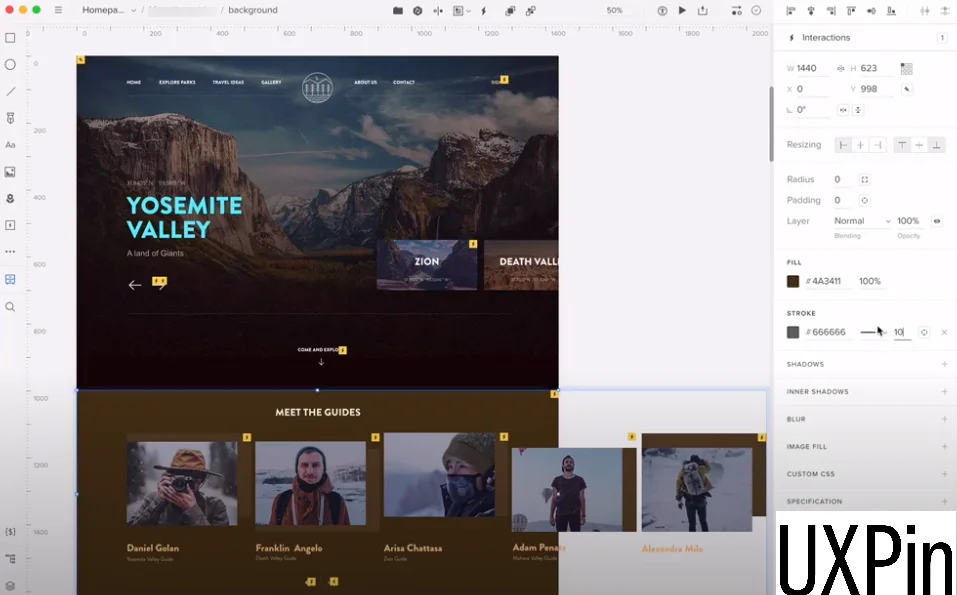
UXPin offers built-in libraries filled with hundreds of UI elements so you can create professional-looking interactive prototypes quicker. Some other advanced features you get from UXPin include:
UXPin’s paid plans start at $19/month per user.

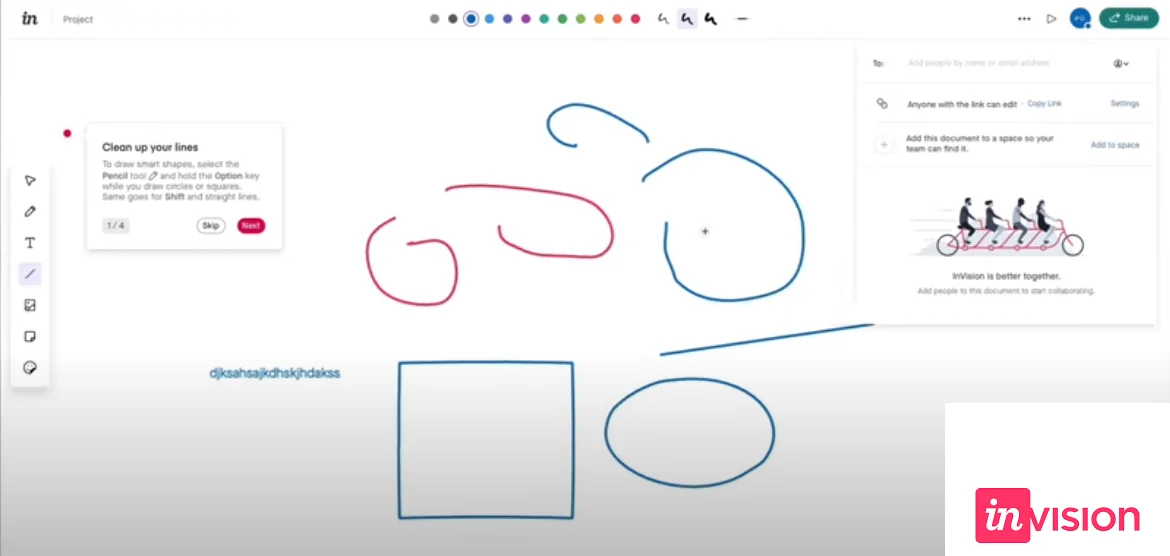
InVision Freehand is a collaborative design tool that gives your team a virtual brainstorming space. Whether you’re making basic wireframes or high-fidelity mockups, Freehand helps you with features like:
Aside from its free plan, InVision Freehand has a Pro plan that costs $4.95/month per user.

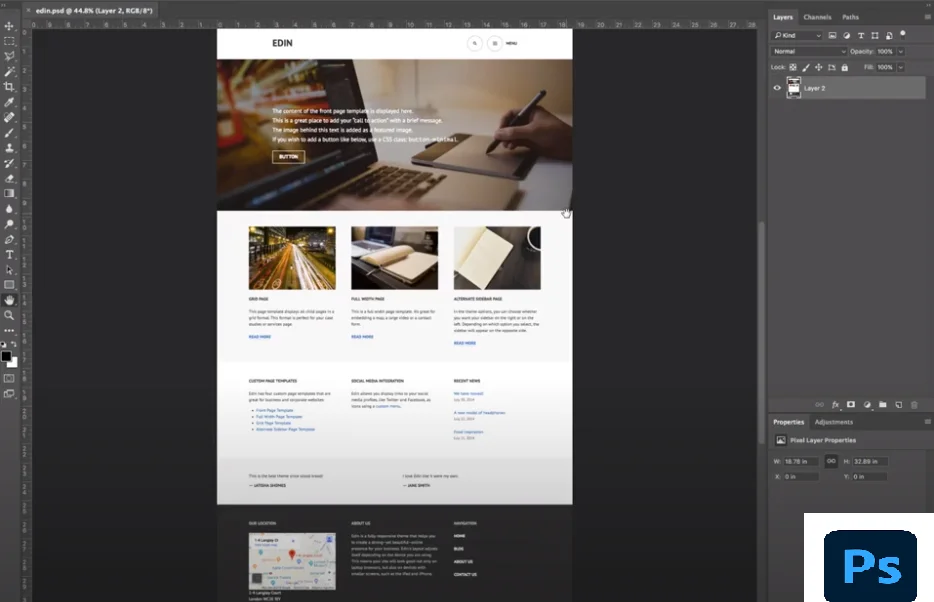
Adobe Photoshop is not a dedicated wireframing tool like XD. However, as one of the most popular design tools on the market, it still offers useful wireframing features like:
A Photoshop single-app subscription costs $19.99/month per user.

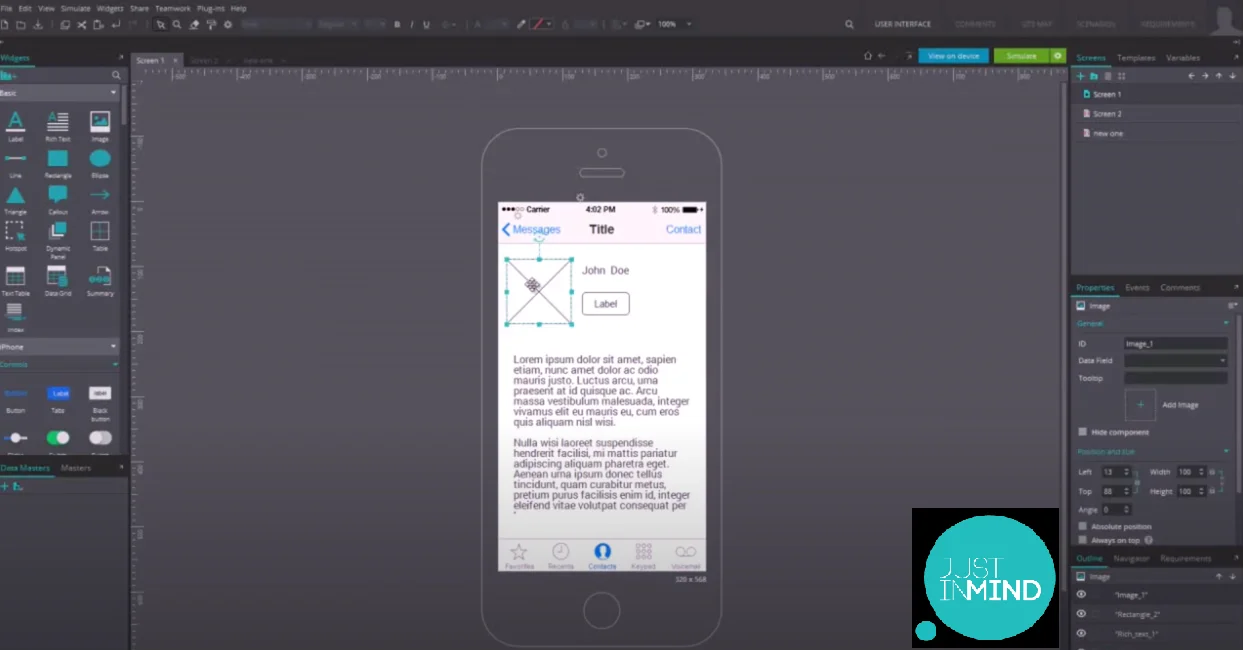
Justinmind helps you make a fully-functional prototype for your website with no coding. Some advanced features found in Justinmind are:
Justinmind offers a free plan and paid plans that start at $19/month per user.

Mockplus merges website design and prototyping tools into an all-in-one collaborative platform. As part of its suite of features, Mockplus offers:
Mockplus offers a basic plan for up to 10 users and projects. For more features and users, its Pro plan costs $7.95/month.
There’s no one “best wireframe tool” for everyone. When shopping for wireframe tools, we recommend reviewing your needs first. Then, you can look for the wireframe tool that fulfills them at a reasonable price.
If you’d like to get more functions out of your wireframe tools, sign up for Integrately today! Enjoy thousands of app automations to save time – all for free.
There’s a lot to learn about wireframing, especially if you’re new to the concept. To give you a head start, here are answers to two common questions about wireframes.